
Updated native format from Evadav: increase your profit by traffic monetization
😎 Hello, Evadavers!
There are many ways to monetize the traffic, but if we are talking about the long run, the native ads format is the most attractive and efficient.
It is easy to set up, covers all geo, brings a loyal audience, works long-term, and, with the right approach, even improves user experience.
The Evadav team has studied publishers' needs in working with the native format and has developed a new functionality, thanks to which you can increased profit massively without audience burnout.
So, let's look at all the improvements to Evadav's native format in more detail.
🔍 What is native ads?
Native advertising is one of the most efficient and loyal formats. Ads are integrated into the website according to the theme and do not look like ads.
The main feature that distinguishes the native format from any other is the consumer benefit. The focus is not on the promoted object but on the content in which the advertising is integrated.
Therefore, the appearance of widgets and the ability to customize them similarly to the site's content are the most important for success in working with native advertising.
⚙️ What improvements are available to publishers?
Detailed settings of ads appearance are now available in Evadav’s Native 2.0. BTW, you won’t find them in any other advertising network.
To see the updates, you need:
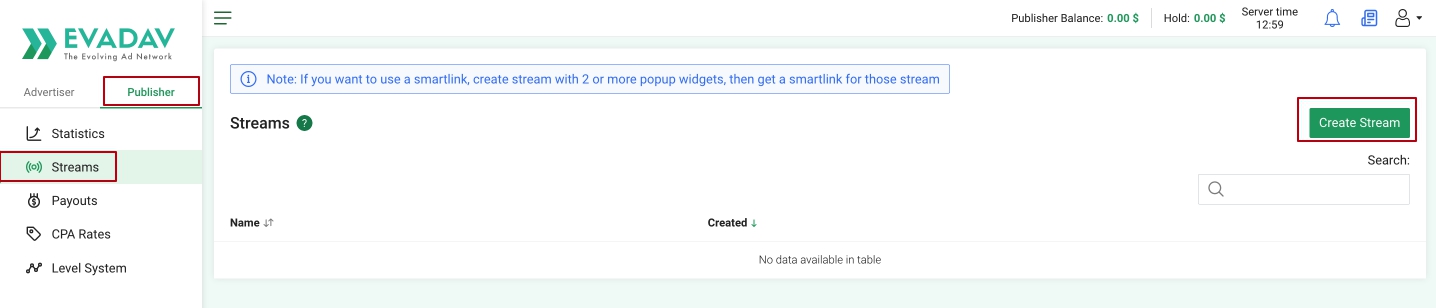
→ Log in to the Publisher Personal Account → Streams

→ Create a new stream and give it a name

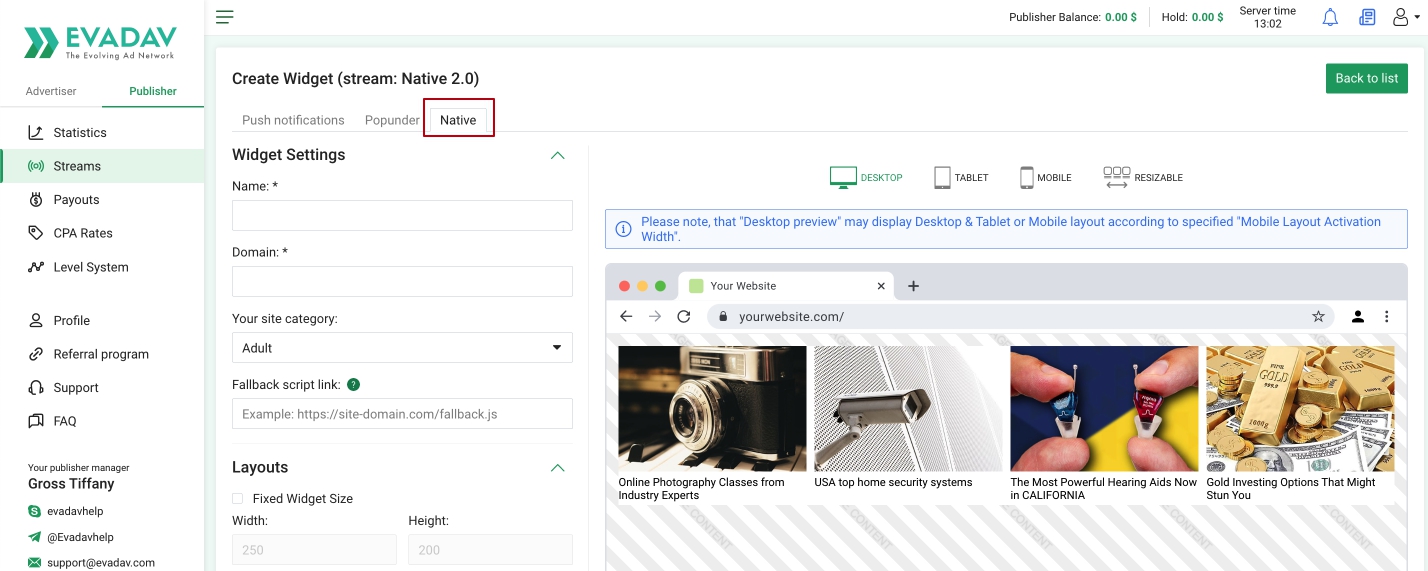
→ Select Native format

Adaptive versions
Before:
Previously, the publisher could not configure resizes and adaptive versions of the widget, so the display on each device was not always optimal.
After:
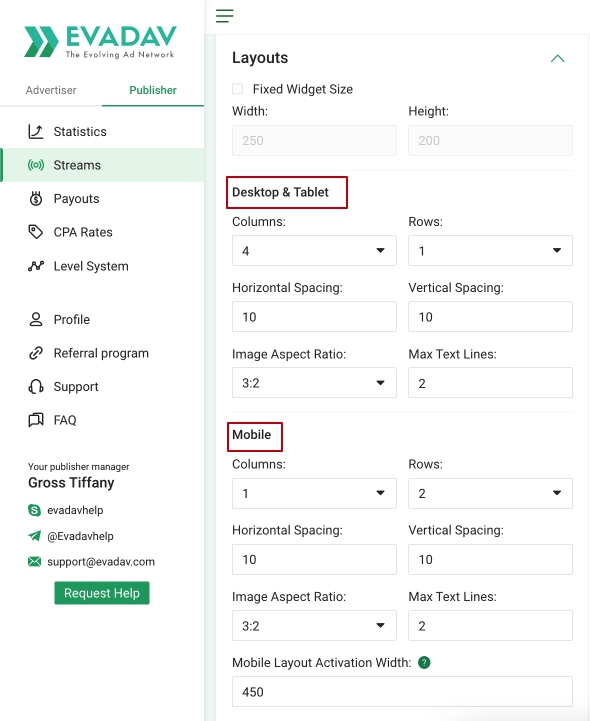
Material settings are divided into 2 Layout blocks: Desktop/Tablet layout and Mobile layout. So the publisher can optimize the widget as accurately and optimally as possible based on the devices of its audience.
In these blocks, you can adjust the number of columns, rows, horizontal and vertical spacing, image aspect ratio, and the maximum number of text lines for Mobile and Desktop/Tablet.

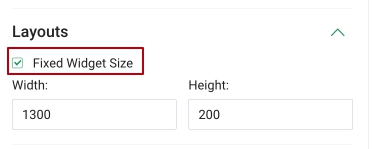
Fixed Widget Size
The Evadav team implemented the ability to specify a fixed size of the native widget. Use the «Fixed Widget Size» checkbox to activate this option.
Before:
The widget automatically filled the available width space and could change the height to accommodate content.
After:
A widget with a fixed width on the page will always look the same as on the preview in the publisher's account so that you can control the appearance before the launch.

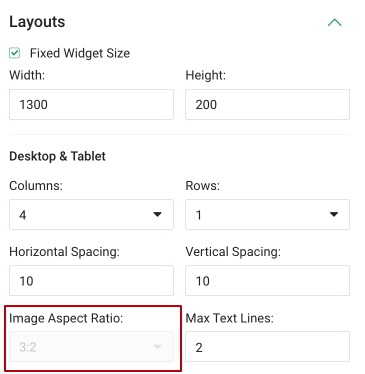
Important: Applying the image aspect ratio is impossible using this option because the image dimensions will be calculated automatically.

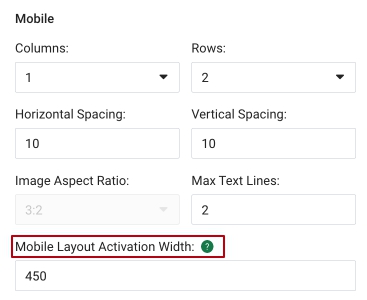
You can also specify the mobile layout activation width option. It automatically applies the layout for desktop versions and tablets or mobile devices.

The layout will automatically switch to the mobile if the widget container width is less or equal to 450px. If the widget container width exceeds 450px, then the desktop/tablet layout will be applied.
The main advantage of this improvement is that fixed widgets are displayed the same on all devices.
Appearance options
Before:
Minimal settings of the native format widget design.
After:
Now there are more settings, and all are designed to create a widget that will look as native as possible on the publisher's website without standing out of the page's design and context.
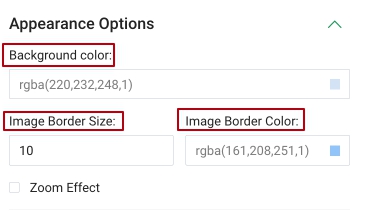
Now you can change the appearance options in the block:
- Background color;
- Image border size;
- Image Border Color.


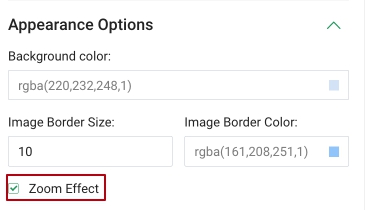
You can also add a zoom effect using the appropriate checkbox.

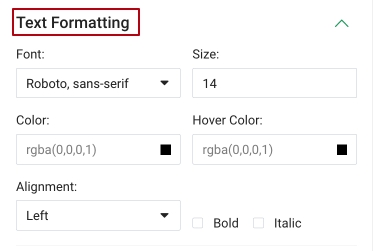
Text Formatting
Maximum detailed text settings in the Text Formatting block are now available:
- font;
- size;
- color (static and hover);
- bold or italic;
- alignment (left, center, right).

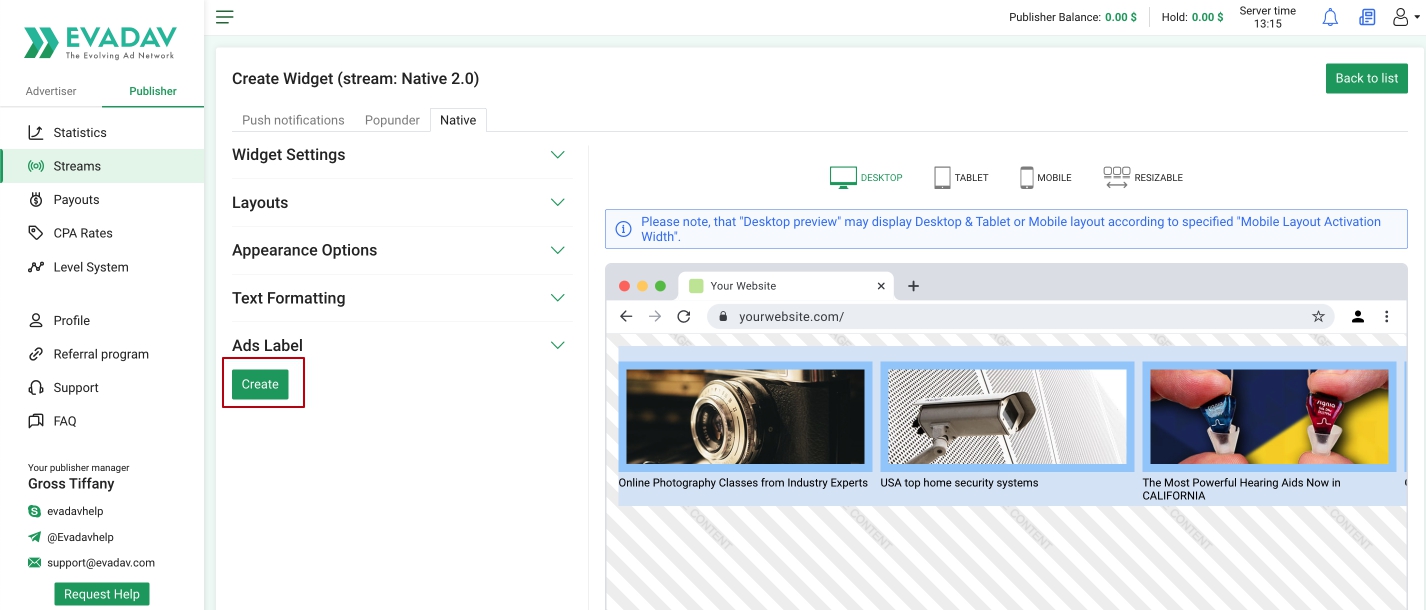
Preview
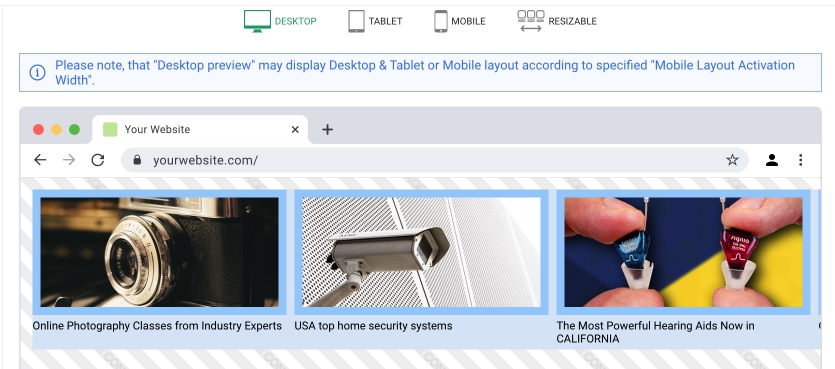
The preview is one of the most convenient improvements to the native format for publishers, which allows you to see how the widget will look on a particular website.
With this option, you can view the settings mentioned above on the right of the preview and no longer worry that the widget will not look right after being created on the website.
Use the preview to fine-tune your site’s ad display for different devices.
A preview of widget’s all size versions is available:
desktop

tablet

mobile

and even resizable.
For example, the publisher wants to insert a widget in a block of 600 pixels width on the website. It specifies the width of 600 in the Resizable tab in the container's width box and sees the actual display in the preview.

If the widget does not look good, you can easily change the size, for example, 900 pixels, and see how it will look with other parameters and, thus, find the perfect size for your website.

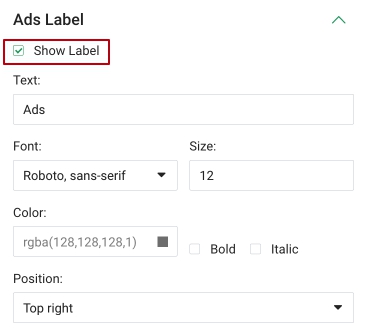
Ads label
Hit the «Show Label» checkbox to add an advertising mark to the widget.
After that, you will have access to all the fields for editing the ads label:
- text;
- font;
- size;
- color;
- position (top right, top left, top center, bottom left, bottom right, bottom center).

Click the Create button to save your widget after configuring all settings.

When editing a widget, press the Update button.
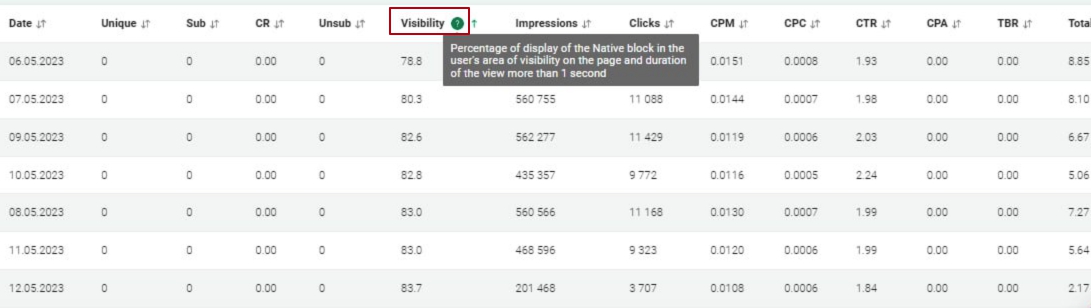
📊 Tracking widget display statistics
The Evadav team also implemented an option to track the widget hitting the browser's viewport.
How It Works:
-
check whether 50% of the widget falls into the viewport (50% by height);
-
if it does, the timer runs with a timeout in 1 second;
-
after this time, a second check is performed: if 50% of the widget is in the viewport, the display event is sent.
The algorithm works until the display event is sent to statistics or the page is closed.
There is a new column - "Visibility," in statistics (the publisher's account) when choosing the native format. It shows the ratio between the number of impressions and times the widget was loaded.

There is also a tooltip near the Visibility column to help all publishers.
🔥 Recommendations and life hacks to increase income
-
Choose the optimal size of the banner suitable for the placement. Do not ignore the fixed widget option. It will help to avoid incorrect displays on the site.
-
Use all options of the Evadav platform to configure the display of the advertisement container to match the page content and design elements as much as possible.
-
Test different options for ads placement on the page and analyze their effectiveness.
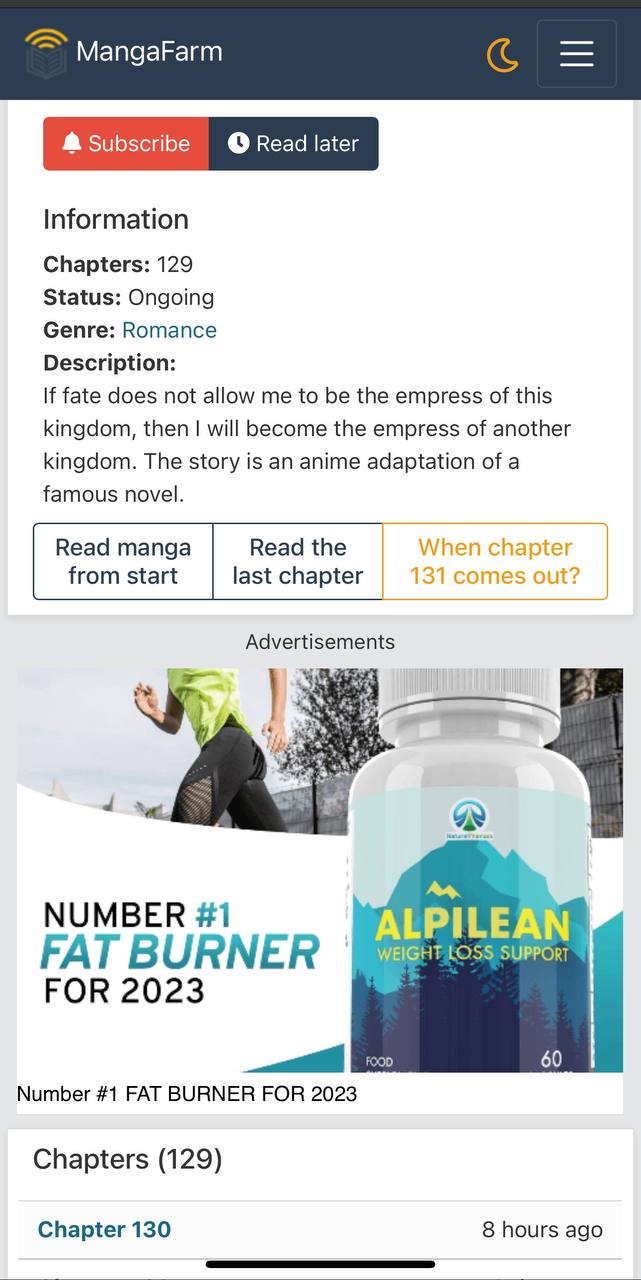
If you have done everything correctly, the native ads will be displayed on the mobile devices as follows:

On desktops and tablets, the block with native ads looks like this:

We hope you liked our native format updates and are happy to test them.
If you have any questions, write to the personal manager, who is online 24/7/365.
🤑 Monetize traffic with Native 2.0 from Evadav >>
Read also: How to Earn Money with Native Ads?